Cara Mudah Membuat Menu Keren di blogspot Terbaru
Selamat siang dan slamat sore saya dari toturialblogcom akan menjalaskan cara membuat menu di blog , apakah anda kesulitan dalam embuat menu di blog, bagaimana cara membuat menu di blog dengan yang sangat mudah sekali dan peraktis tentunya . Sebelumnya anda harus tau fungsi dari menu bar di haeader blog, fungsi menu pada blog yaitu untuk memudahkan pengunjung melihat apa saja artikel menarik yang ada di dalam blog anda dan juga memperindah tampilan blog.
Jika blog anda mengenai sekilas harga atau warung harga, disana anda harus memikirkan kira - kira menu apa yang cocok untuk di pasang di blog anda. Biasanya sebuah blog atau website pasti memiliki menu home atau tampilan awal daari blog itu sendiri, selanjutnya baru menu tentang artikel dan submenu.
Misalnya kita ambil contoh membuat menu di blog info harga, bererati kita buat menu home, harga komputer, harga handphone, harga kendaraan, harga elektronik, harga laptop, dll. Selanjutnya baru anda buat sub menu yaitu handphone asus, handphone lenovo, dan mash banyak lainnya. Submenu sama dengan menu dorpdown. Jadi cara membuat menu dropdown sama dengan membuat sub menu di blog.
Kali ini bacaan gratis akan membahas mengenai cara membuat menu navigasi blog atau yang sering dikenal dengan membuat menu bar di blog, untuk lebih jelasnya silahkan anda simak di bawah ini.
Bagi sobat yang sudah mengerti dan paham tentang css dan html, membuat menu navigasi & search form bukanlah hal yang sulit. Tapi disini saya ingin berbagi pengalaman bagaimana cara membuat menu navigasi & search form keren dan responsive di blog. Berikut cara-caranya sebelum anda melakuakan lebih baik unduh dulu Tempalate anda .
Jika blog anda mengenai sekilas harga atau warung harga, disana anda harus memikirkan kira - kira menu apa yang cocok untuk di pasang di blog anda. Biasanya sebuah blog atau website pasti memiliki menu home atau tampilan awal daari blog itu sendiri, selanjutnya baru menu tentang artikel dan submenu.
Misalnya kita ambil contoh membuat menu di blog info harga, bererati kita buat menu home, harga komputer, harga handphone, harga kendaraan, harga elektronik, harga laptop, dll. Selanjutnya baru anda buat sub menu yaitu handphone asus, handphone lenovo, dan mash banyak lainnya. Submenu sama dengan menu dorpdown. Jadi cara membuat menu dropdown sama dengan membuat sub menu di blog.
Kali ini bacaan gratis akan membahas mengenai cara membuat menu navigasi blog atau yang sering dikenal dengan membuat menu bar di blog, untuk lebih jelasnya silahkan anda simak di bawah ini.
Bagi sobat yang sudah mengerti dan paham tentang css dan html, membuat menu navigasi & search form bukanlah hal yang sulit. Tapi disini saya ingin berbagi pengalaman bagaimana cara membuat menu navigasi & search form keren dan responsive di blog. Berikut cara-caranya sebelum anda melakuakan lebih baik unduh dulu Tempalate anda .
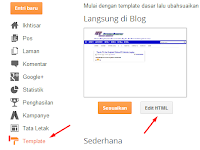
Anda login Ke Blogger anda dan Pilih Menu Template dan Tekan Kiboar CTRL+F
1 Masuk Dashbord => Template => Edit HTML.
2 Simpan kode css berikut di atas </style> atau ]]></b:skin> :
/* MENU NAVIGATION AND SEARCH
==================================================== */
.masmenu{background:#0000CD; color:#fff;display:inline-block;width:100%;}
.masmenu ul{width:100%;padding:0;margin:0 auto}
.masmenu li:first-child a{padding:9px 11px 4px}
.masmenu li{list-style:none;display:inline-block;float:left}
.masmenu li a{;color:#fff;display:block;font:bold 15px Arial;position:relative;text-decoration:none;padding:12px}
.masmenu li a:hover{background:#000080; color:#fff}
.masmenu li a .sf-sub-indicator{overflow:hidden;position:absolute;text-indent:-9999px}
.masmenu li li a,.masmenu li li a:link,.masmenu li li a:visited{background:#2c8fc9;border-right:none;color:#fff;font:12px Arial;position:relative;text-transform:none;width:138px;padding:10px 10px;text-shadow: none;opacity:0.8}
.masmenu li li a:hover,.masmenu li li a:active{background:#000080}
.masmenu li ul{height:auto;left:-9999px;position:absolute;width:160px;z-index:9999;margin:0}
.masmenu li ul a{width:140px}
.masmenu li ul ul{margin:-33px 0 0 157px}
.masmenu li:hover>ul,.masmenu li.sfHover ul{left:auto}
.menusearch{width:300px;float:right;margin:0 auto;padding:9px 14px 0 0}
.searchform {margin-top:0px;display: inline-block;*display: inline;padding:0;background:#fff;width:300px;height:23px; overflow:hidden;border-radius:4px;border:1px solid #000000;}
.searchform input {font:italic 12px Arial;color:#222;line-height:23px;height:23px;padding:0;margin:0;}
.searchform .searchfield {background:transparent;padding:0 0 0 7px;margin:0;width: 260px;height:23px;border:0px;outline: none;line-height:23px;}
.searchform .searchbutton{border:none;font-size:12px;height:23px;width:23px;margin:0;padding:0
3 Selnajutnya anda Tinggal cara kode </header> dan letakan kode di bawah di bawah kode </header>
<div class='masmenu'>
<ul class='sf-menu'>
<li><a href='/'><img alt='home' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzIFOmqdqFJVtcGgG8WyE-GTGP4cSujC79Miq74xeYUixhdgiVUL84JnlQW__LAG98Pqx0bWscdsJqkktvME5f0JiZ5W0j6FCDclffvbKnfxSIGdNWt2aNXl0uWuNEQWecHrvaVu1rkyM/s1600/home.gif' style='padding:0px;'/></a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Sub Menu 1</a>
<ul>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
</ul>
<div class='menusearch'>
<form action='/search' class='searchform' method='get'>
<input class='searchfield' id='q' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search here....'/>
<input class='searchbutton' src='data:image/gif;base64,R0lGODlhGAAYAPdlAKysrPr6+vn5+WJiYvj4+GNjY01NTW1tbXFxcV9fX1RUVFNTU729vf7+/lFRUff394ODg0NDQ2RkZF5eXmxsbLKysr6+vnNzc9PT03BwcN3d3bu7u8PDw1BQULm5udHR0WZmZl1dXefn50VFRevr6/v7+3JycvT09M7OzpKSktfX12VlZfDw8MrKytjY2MzMzP39/eLi4q2trUtLS0pKSpWVlW5ubn19fdbW1r+/v29vb6qqqri4uFdXV1VVVYKCgpSUlN7e3mdnZ35+fkRERNTU1GBgYFhYWJycnLS0tMjIyIWFhfPz8zw8POrq6tzc3HZ2dtLS0vz8/FxcXKurq09PT7a2ttra2sfHx1JSUnV1debm5q6urlZWVoCAgOnp6YGBgU5OTmtra7q6uv///////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAGUALAAAAAAYABgAAAjVAMsIHEiwoMGDCBMqXMiwYcMTT1RY0HDC4UAsKS5MkKAlxYcADitQGCDmAIUDBYRYafgBxIoMXHCokHFBwoAoCwVAmJBhC0EXUBKAYaIwyJQCHAxyGKADhUILR1aQMHgFQQEeChl0GcDCoAYTRjwoLJIlBAaDKBKAUKLwAQIDQwgQJPHDAISuWR10WPLii5MWXhxUASKAYY0OEUKYQJCAyILHAB4wpGJDQZMIPQ5USOJjBgC5CgOIGAMAiQcRAhkoGAHAosENCm64NoghxuzbuHPrLhgQADs=' style='cursor:pointer;vertical-align:top' type='image' value='Go'/>
</form>
</div>
</div>
4 Kemudian anda lansung aja kamu Save dan lihat hasil nya semoga anda bisa melukan itu seperti yang di harap kan ,jangn sampai ada kesalahan .bila anda ingin memasangnya menu di atas Header Klik Sini Aja...!!!

0 Response to "Cara Mudah Membuat Menu Keren di blogspot Terbaru"
Posting Komentar