Mau Nih Cara Membuat Menu Slider di Bawah Header Work 100%

Nah saya akan membagikan cara membuat menu slider yang merupakan sebuah widget untuk menampilkan foto atau postingan postingan yang terbaru pada blog kita yang disertai dengan tanggal waktu dan judul postingan. terletak dari image slider ini yakin berada tepat di bawah menu header dengan ukuran panjang dan tinggi widget serta warna dan ukuran foto yang bisa disesuaikan bila mengerti itu punjuga kita langsung aja cara nya soalnya ke buru ngantuk nih ,CZ saya bikin toturial ini Jm 2 malam ,yu kita langsung aja cara nya di bawah ini.
Ke Satu
- Login ke blogger
- Pilih Template » Edit HTML dan jangan sampai terlewatkan untuk Unduh dulu Temaplate anda agar nantinya gampang kalau terjadi ke salahan .
- Untuk mengantisipasi adanya kesalahan dalam pemasangan image slider ini, saya sarankan untuk membackup template terlebih dahulu okeh
- Cara kode Html ini ]]></b:skin> Copy kan kode di bawah di atas Kode Html ]]></b:skin>
#carousel{width:960px;height:125px;border-bottom:1px solid #ccc;position:relative;display:block;background:#000;margin-bottom:8px}
#carousel h5{color:#555;margin:2px}
#carousel .container{position:absolute;left:24px;width:960px;height:125px;overflow:hidden}
#carousel .thumb{float:left;margin-right:5px;}
#carousel #previous_button{position:absolute;width:24px;height:125px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggKVWKedNRL0sEKS61IROpDD-iGmYupmU6bH6_zoBAhwVqvHr7PBUf0t6cmWGW7RAVLXDFcJBA93GNKq8PrIY27Vm0jl5K6rkMIoXpnq7UYf5V_39RvYjnRmuO_WtuYOs7-BCv_BPWi8OZ/s1600/previous.png) center;z-index:100;cursor:pointer;}
#carousel #next_button{position:absolute;right:0;width:24px;height:125px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga249z5DQ2W_291whnG_j-xW2MH3SMFFzWUstOyl2gLMPkuTNNUF9Ir4RxHV2e7ky8puaov2S_IzA51fPECFqjWb4A2g2qA3eZLgiU3OqJtwO98kAW1KvwaVQbmj-IvVxMM5wnQjWv1rnh/s1600/next.png) center;z-index:100;cursor:pointer;}
#carousel #next_button:hover,#carousel .thumb:hover,#carousel #previous_button:hover{filter:alpha(opacity=70);opacity:.7}
#carousel ul{width:100000px;position:relative;margin-top:10px}
#carousel ul li{background:#04B404;display:inline;float:left;text-align:left;font:bold 11px Arial;border:0px solid #ccc;width:212px;height:90px;margin:0 2px 5px 2px;padding:6px}
#carousel ul li a.slider_title{color:#fff;display:block;margin-top:0;padding-top:0}
- Keterangannya...!!!!
- Warna Merah Pertama : merupakan tinggi dan panjang widget image slider
- Warna Merah Kedua : background img slider
- Warna Merah Ketiga : warna tanggal img slider
- Warna Merah Keempat :panjang tinggi nya
- Warna Merah Kelima :adalah merupakan background dari image dan judul slider
- Nih kode : Warna untuk Blog.
Ke Dua .
langkah selanjutnya, copy kode di bawah ini dan pastekan tepat di atas tag </head> tersebut
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/265232511102/carousellite.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMEdf3cF9MWnTl-ZZMwW4QI-C7sZ6xocjT5ahO3Ojme1WMIOc_AjU_f79GT7JW9GOGA-uIVQ2be0nBZkJSk0A_4tXaINIS-7nMDWn3kItK7dnVWPp6vHuBssxcVyQPfq54AhHWv0WCC10/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 140;
summaryTitle = 25;
numposts1 = 12;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < numposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["January","February","March","April","May","June","July","August","September","October","November","December"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="100" height="90" class="alignnone" src="'+img[i]+'"/></a></div><h5>'+daystr+'</h5><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
Ke Tiga.
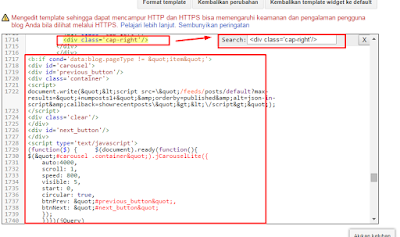
Anda cara kode <div id='main-wrapper'> bila anda tidak menumukannya anda bisagantiakn dengan letakan cari kode </header> tapi anda jangan dulu di simpan </header> anda cari kode di bawah nya kode <div class='cap-right'/> kemudian anda save aja tapi ingat jangan terlalu rapat rapat kerana akan meyebabkan terjadi error tidak tampail di tempalate anda bila anda bingung cara nya anda bisa lihat Gamabar nya di bawah ini

<b:if cond='data:blog.pageType != "item"'>
<div id='carousel'>
<div id='previous_button'/>
<div class='container'>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#carousel .container").jCarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 5,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
</b:if>
<div id='carousel'>
<div id='previous_button'/>
<div class='container'>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#carousel .container").jCarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 5,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
</b:if>
Ke Empat .
Tulisan warna MERAH adalah label yang akan di tampilkan .kalo agan ingin slidernya hanya di isi artikel menurut label tertentu
KECUALI kalo agan ingin membuat slider tersebut menampilkan ARTIKEL sama gambarnya terbaru secara update otomatis . tinggal hapus kode /-/sport dan simpan dan lijhat hasil nya gan.
KECUALI kalo agan ingin membuat slider tersebut menampilkan ARTIKEL sama gambarnya terbaru secara update otomatis . tinggal hapus kode /-/sport dan simpan dan lijhat hasil nya gan.
Kemudian anda save aja langsung dan lihat hasil ,bila anda masih bingung caranya anda bisa menayakan permasalahan nya di kotak komentar cukup sekian dari saya ,salam blogger..
0 Response to "Mau Nih Cara Membuat Menu Slider di Bawah Header Work 100%"
Posting Komentar